Overview
Many companies have a disconnect between the different departments, and often times employees are not aware of what other department or employees are working on. This type of disconnect leads to lower productivity and an awkward work environment. The goal of Workmates was to be a product that helps teams foster a culture of recognition, transparency and productivity by allowing employees to engage and communicate with each other, as well as reward each other for good work.
Process
The large, over-arching challenge was to design an experience of the Workmates social platform that would integrate seamlessly into the existing human resources management system. HR Cloud's powerful features provide a valuable service for HR admins to manage employees data, however it lacked any value for normal employees beyond the initial onboarding process.
Together with the CEO, Product Managers and Design Team, we collaborated to find solutions that would bring value and usefulness to normal employees. After defining the initial product features and objectives, our product team worked together to plan the business objectives and roadmap for Workmates.
Research
A comparative analysis was done on three of our biggest competitor products to better understand their solutions to intracompany communication and collaboration. We took note of what we believed these companies did successfully and what they did poorly. We then used that insight to influence the MVP of the Workmates product.
Competitive Products Researched
Yammer
Bamboo HR
Bonusly
User Experience
Many user flows were explored for each aspect of the product, taking into consideration all the different entry points and technical dependencies due to the complexity of this social platform being connected to the HRMS (Human Resource Management System).
Generally, we try to solve these problems from a very high level by white boarding and sketching, then moving onto slightly higher fidelity wireframes in order to better understand the solution in context of being in the actual product. Below are just a few examples of our user flow solves and wireframes of key pages in Workmates.
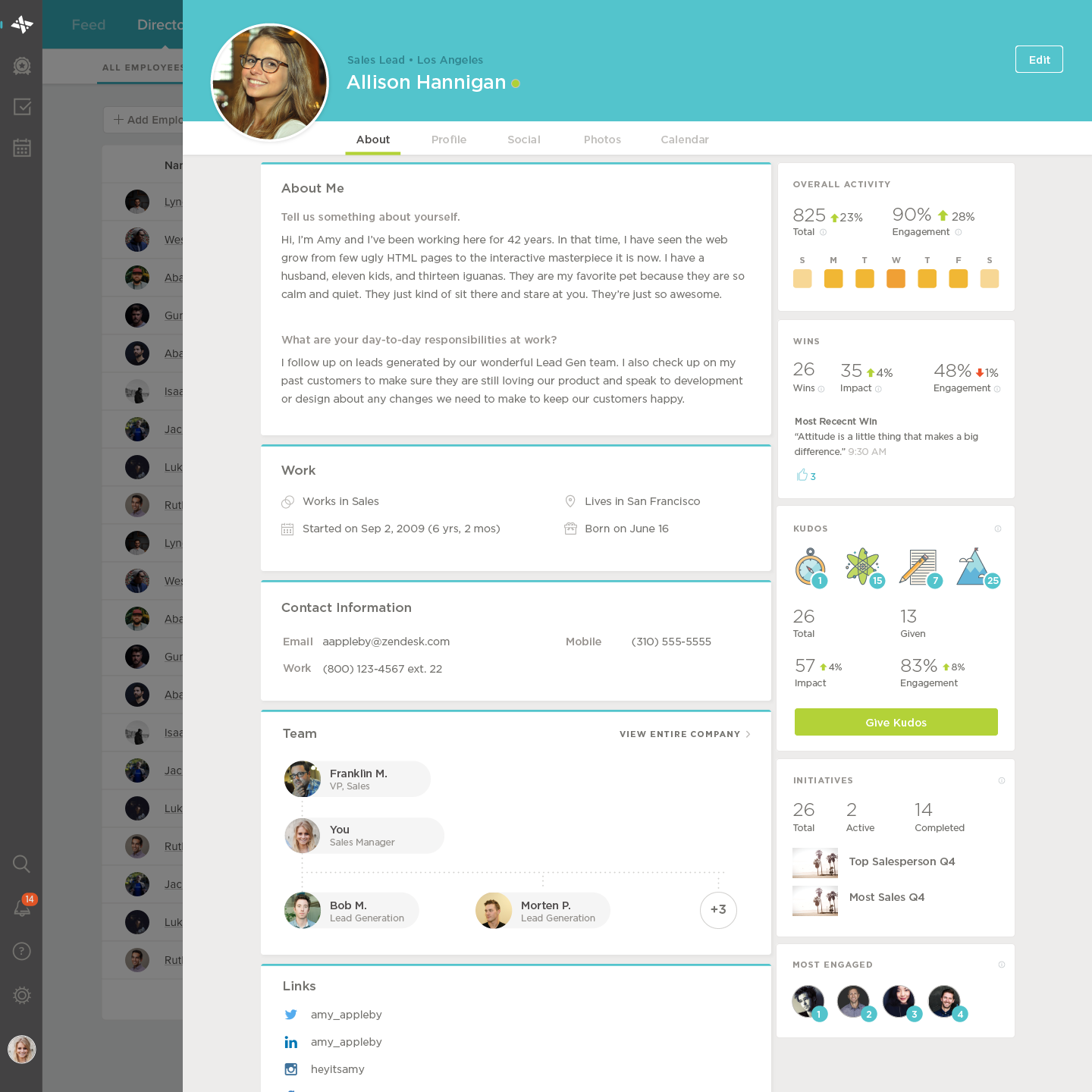
High-Fidelity UI
After user testing various rounds and validating our solutions during the wireframe phase of our design process, we moved onto high-fidelity execution in which we build our designs to spec. Utilizing the ever-growing pattern library, we designed our flows by using components and styles that were already built in order to stay visually consistent with the rest of the product suite. Any new components that were designed were added and organized into the pattern library to be reused for any future application.
Testing & Iterating
User testing and gathering of feedback was conducted on a regular basis upon release. Initially, Workmates was heavily used internally, so we used that to our advantage and conducted user interviews to better understand the pain points and areas our users felt the product could improve. We then used that data to further iterate the next versions of the product.